| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- Certbot
- Generics
- vscode
- nodeJS
- MSK
- html
- Let's Encrypt
- 비주얼 스튜디오 코드
- python
- docker
- Linux
- 함수형프로그래밍
- javascript
- 알고리즘
- https
- Express
- GIT
- Functional Programming
- typescript
- node.js
- V8
- ChatGPT
- stream
- Schema Registry
- nestjs
- 자료구조
- 파이썬
- MSA
- NPM
- ES6
- Today
- Total
JangBaGeum.gif
비주얼 스튜디오 코드 (Visual Studio Code) 확장 플러그인 추천 본문

2021.12.29 - [IT 팁] - 비주얼 스튜디오 코드(Visual Studio Code) 다운로드 및 설치
비주얼 스튜디오 코드(Visual Studio Code) 다운로드 및 설치
안녕하세요. 기본 개발환경을 만들기 위한 필수적인 요소인 에디터 비주얼 스튜디오 코드를 다운로드하고 설치하는 방법을 적어보려고 합니다. 비주얼 스튜디오 코드(Visual Studio Code)는 마이크
jangbageum.tistory.com
비주얼 스튜디오 코드의 유용한 확장 플러그인들을 소개해볼까 합니다.
비주얼 스튜디오 코드는 Microsoft의 오픈소스 기반의 크로스 플랫폼이기에 매우 다양한 확장 프로그램들이 존재해 개발을 하기에는 정말 편리한 도구인 것 같습니다.
이 추천은 협업이 아닌 단순 코딩 공부를 하는 과정에서 이용해본 플러그인들을 소개해 보았으며 이 외에도 다양한 것들이 있으니 찾아보고 개인에게 맞는 플러그인을 사용해보는 것도 좋을 것 같습니다.
목록
- Auto Rename Tag
- Backet Pair Colorizer
- Color Highlight
- CSS Peek
- Prettier - Code formatter
- indent-rainbow
- IntelliSense for CSS class names in HTML
- TabOut
- Live Server
- Path Interllisense
- Jupyter
- Git Graph
Auto Rename Tag
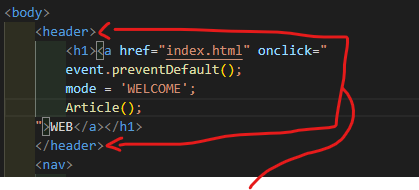
시작 태그 또는 닫는 태그(쌍 태그) 중 하나만 수정을 해도 반대 태그가 함께 수정이 되도록 해주는 플러그인입니다.


만약 <header></header>태그를 변경하고 싶다면, 시작 또는 닫는 태그 중 하나만 골라서 수정을 하면 나머지 쌍 태그도 함께 수정이 됩니다.
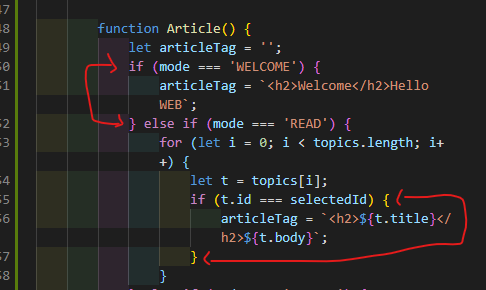
Backet Pair Colorizer
시작 괄호와 닫는 괄호를 다른 괄호들과 비교 될 수 있도록 동일한 컬러로 보여줘 코드 식별을 유용하게 해주는 플러그인입니다.


위 이미지 같이 보라색, 노란색, 파란색 등 색으로 괄호의 짝을 쉽게 구별할 수 있습니다.
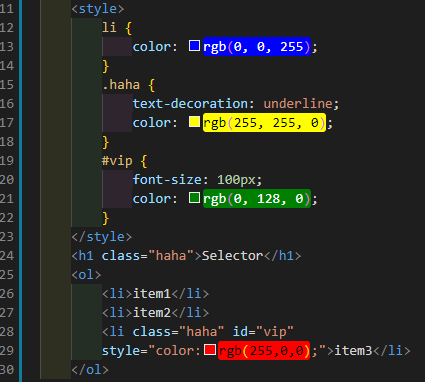
Color Highlight
색상을 설정하는 코드에서 가시적으로 그 코드에 해당하는 색상을 확인할 수 있는 플러그인입니다.
rgb 또는 16진수의 색상 코드에서 확인할 수 있습니다.


위와 같이 rgb코드를 색 띠로 해당 컬러를 표현해주고 있습니다.
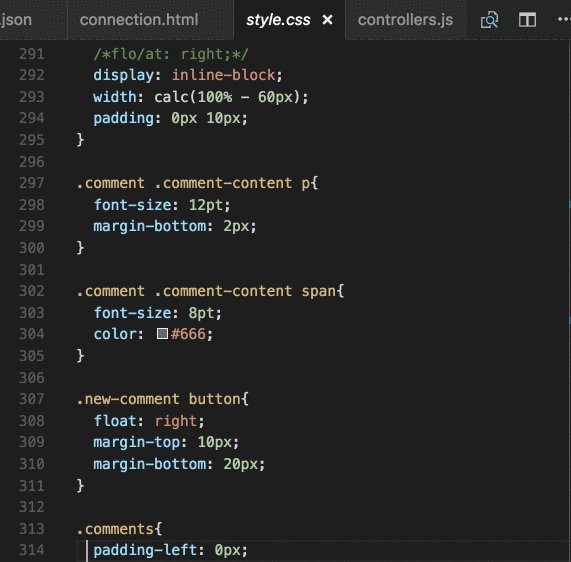
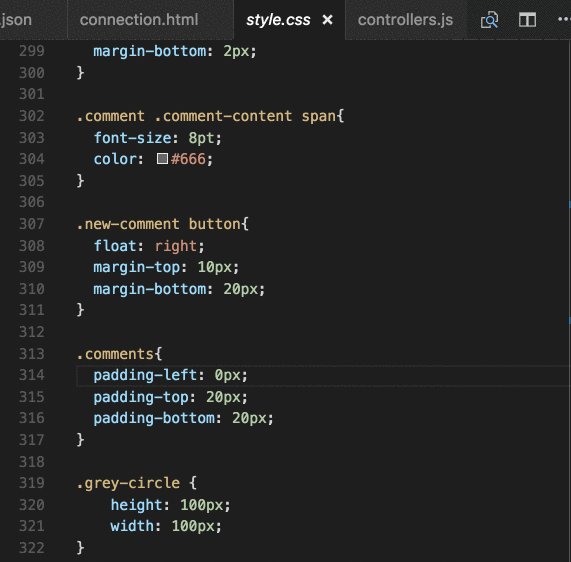
CSS Peek
Class 또는 id에 적용된 css옵션 코드를 팝업 형식의 창으로 바로 확인 또는 수정할 수 있게 해주는 플러그인입니다.
ctrl 누르고 id 또는 class 명 클릭, 또는 id 또는 class 명 위에 커서를 두고 오른쪽 클릭 후 peek -> peek definition을 통해 이용할 수 있습니다.


Prettier - Code formatter
코드를 보기 좋게 정해진 코딩 컨벤션 대로 정렬해주는 확장 플러그인입니다.
설치 수 설정을 통해 원하는 코드 포맷을 정해두고 사용해 코드를 정리하는데 도움을 줍니다.
prettier 외에도 Beautify라는 확장 플러그인을 이용하는 개발자도 많이 있습니다.

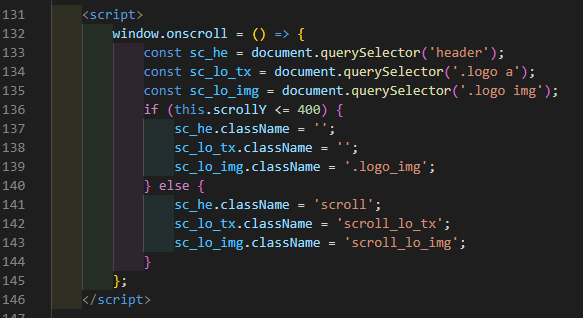
indent-rainbow
들여 쓰기를 다양한 색으로 표현해줘 코드의 가독성을 높여주는 플러그인입니다.


왼쪽 들여쓰기 부분에 노란색, 초록색, 빨간색, 파란색 이렇게 4가지 색으로 구분을 할 수 있게 해 줍니다.
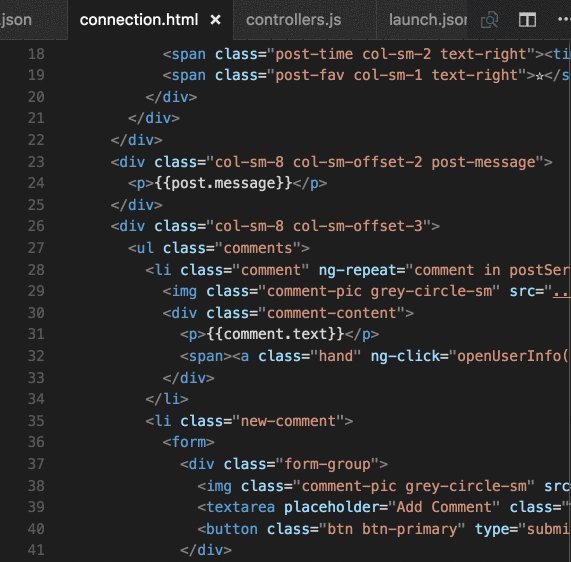
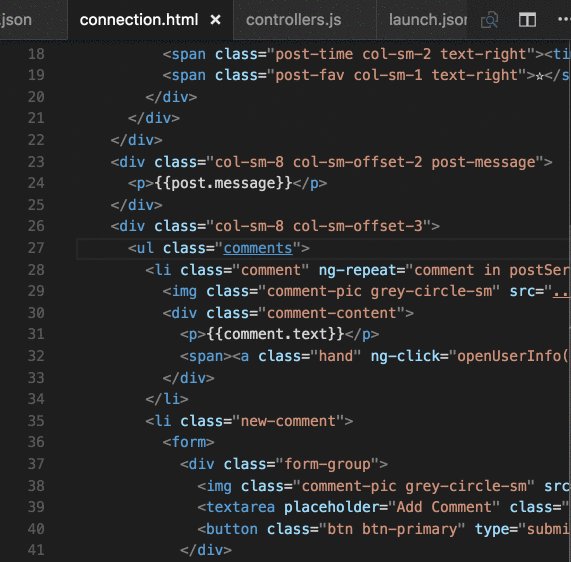
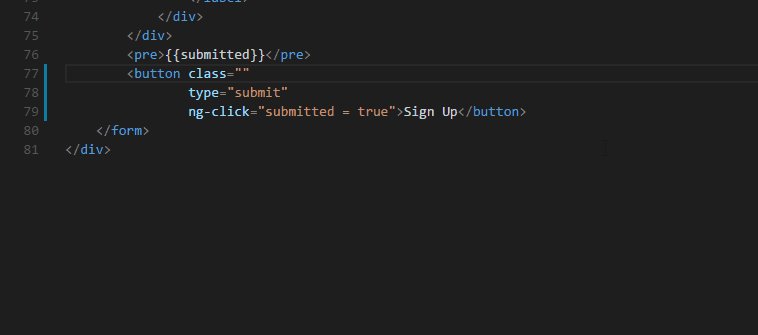
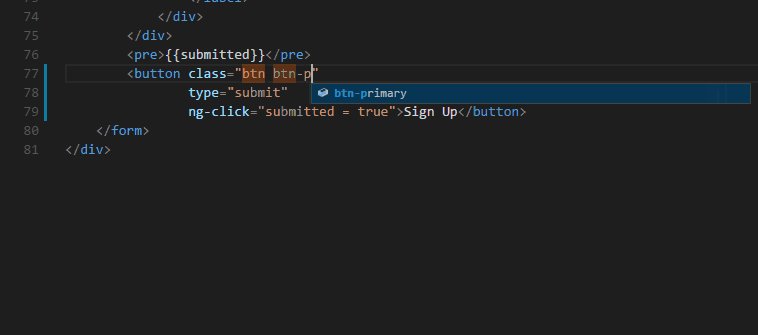
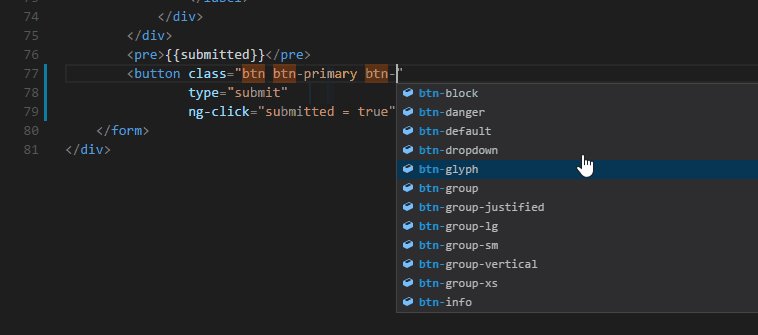
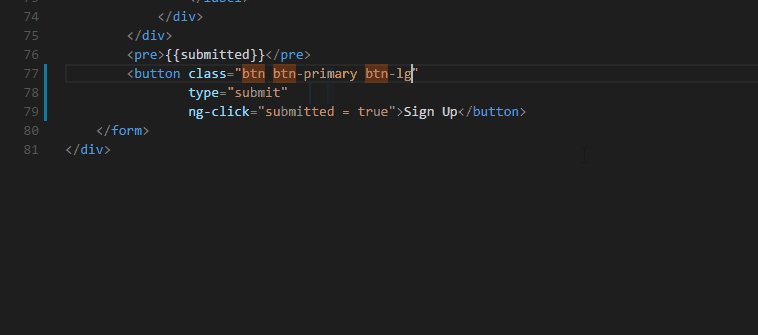
IntelliSense for CSS class names in HTML
HTML 특성에 대한 CSS class이름을 완성 제공하는 플러그인입니다.
공통 클래스들이 많아지면 이를 다 외우지 않아도 되는 편리함을 제공해 줍니다.


TabOut
코드를 작성하는 과정에서 괄호"( ), { }, [ ]"를 Tab키로 빠져나올 수 있게 해주는 확장 플러그인입니다.
괄호뿐만 아니라 따옴표 종류와 세미콜론도 Tab키로 넘어갈 수 있게 해 줘 매우 편리합니다.
설치하면 자동으로 활성 상태가 되면 Ctrl+Shift+p으로 활성여부를 토글 할 수 있습니다.

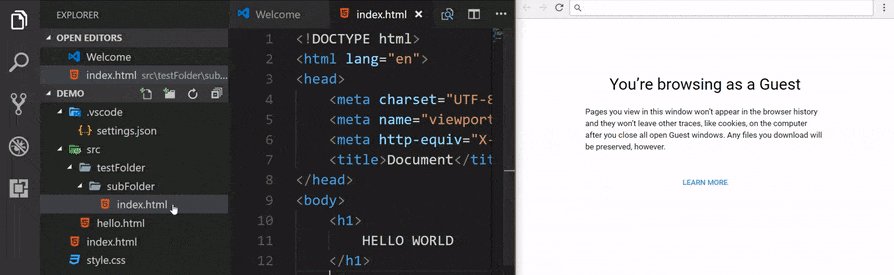
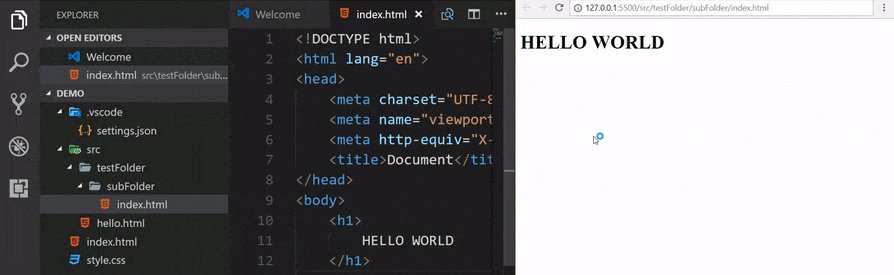
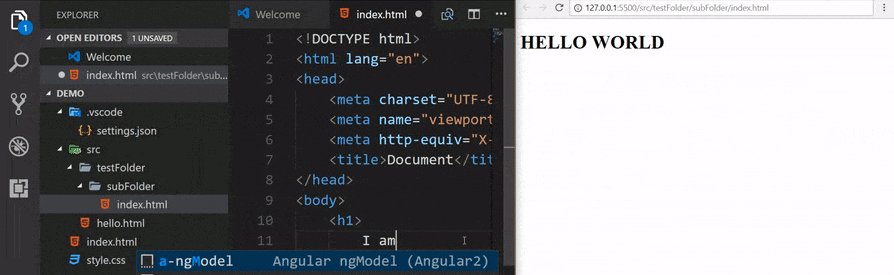
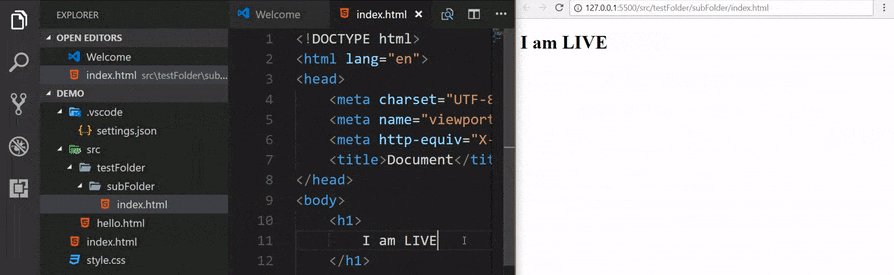
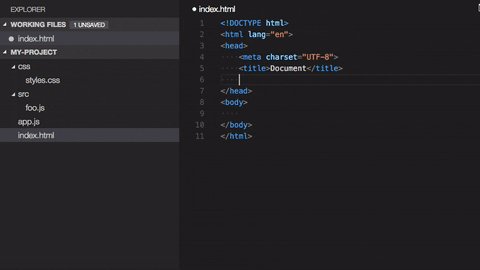
Live Server
비주얼 스튜디오 코드에서 작업하는 코드를 실시간으로 브라우저에 어떻게 반영되는지 확인할 수 있는 플러그인입니다.
즉 html, css, JavaScript 등과 같은 코드로 작성된 문서를 웹 브라우저 preview로 확인이 가능합니다. 코드를 수정한 후 브라우저를 새로고침해서 변경 사항을 확인하는 귀찮은 과정을 에디터 내에서 저장만 해주면 새로고침 없이 바로 반영되어 확인할 수 있게 해 줍니다.
사용 방법은 html 코드 내에서 마우스 오른쪽 클릭 후 open with live server를 클릭하는 방법과 (Alt+L)+(Alt+O)를 누르는 방법이 있습니다.


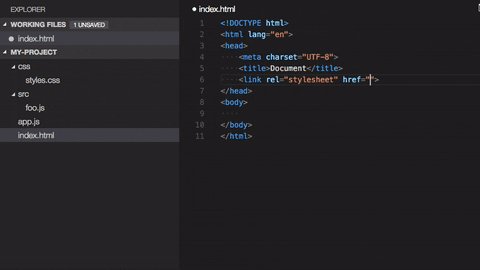
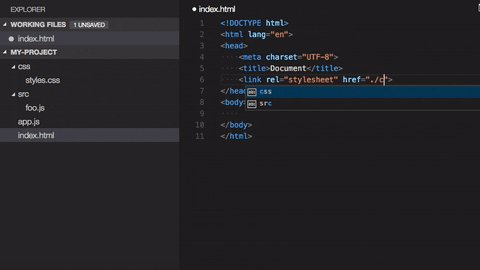
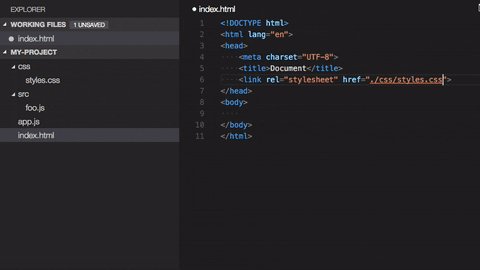
Path Interllisense
파일의 경로를 지정할 때 자동으로 경로를 보여주며, 이를 선택해서 지정할 수 있게 해주는 플러그인입니다.


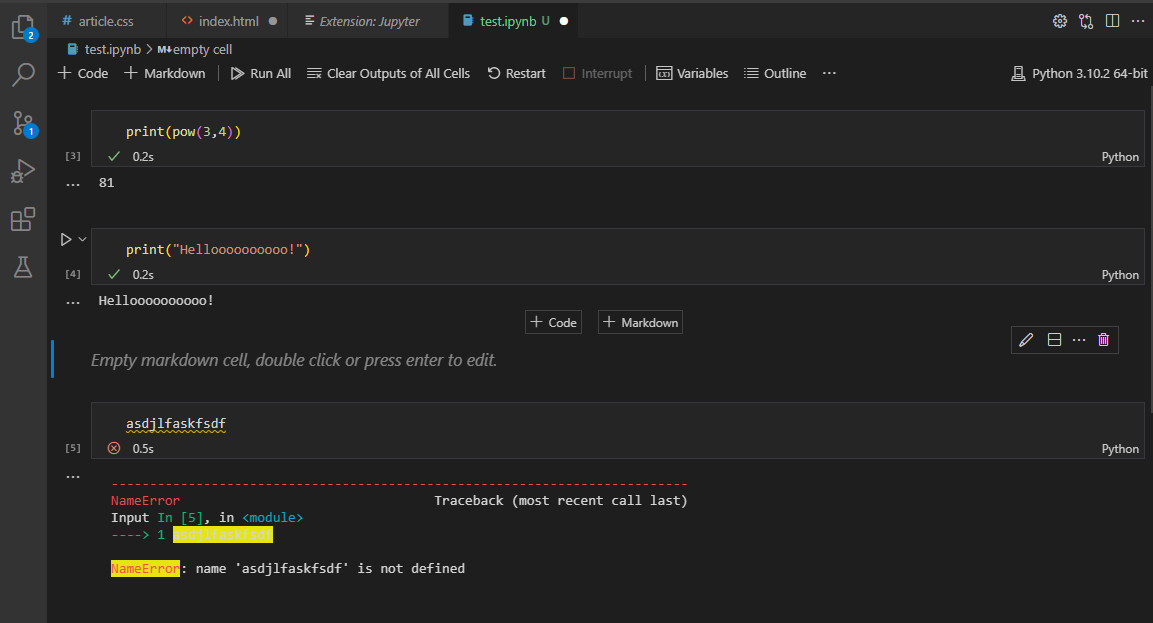
Jupyter
비주얼 스튜디오 코드에서 Jupyter Notebook을 이용할 수 있게 해줍니다.
이 확장 플러그인을 사용하기 위해서는 비주얼 스튜디오 코드 내에서 Python 확장 플러그인을 설치해야 사용할 수 있습니다.
사용법은 View의 Command Palette에서 검색을 통해 사용할 수 있고 또는 ipynb의 확장자 명을 이용해 파일을 직접 만들어 이용할 수 있습니다.


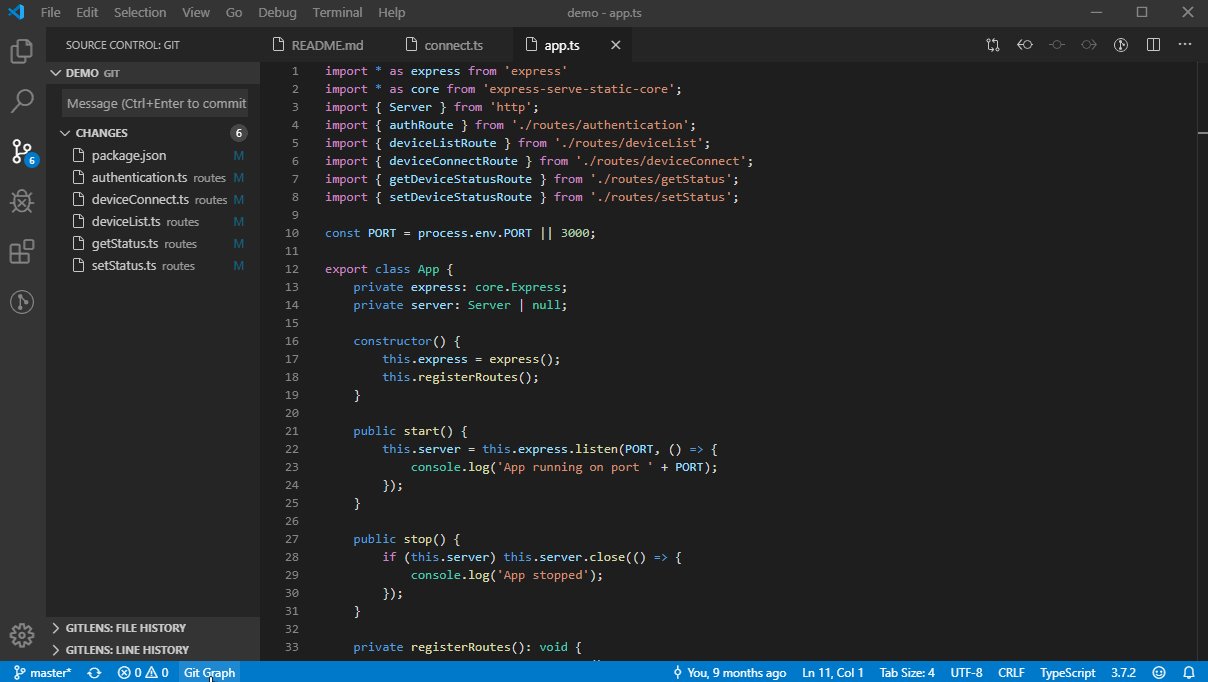
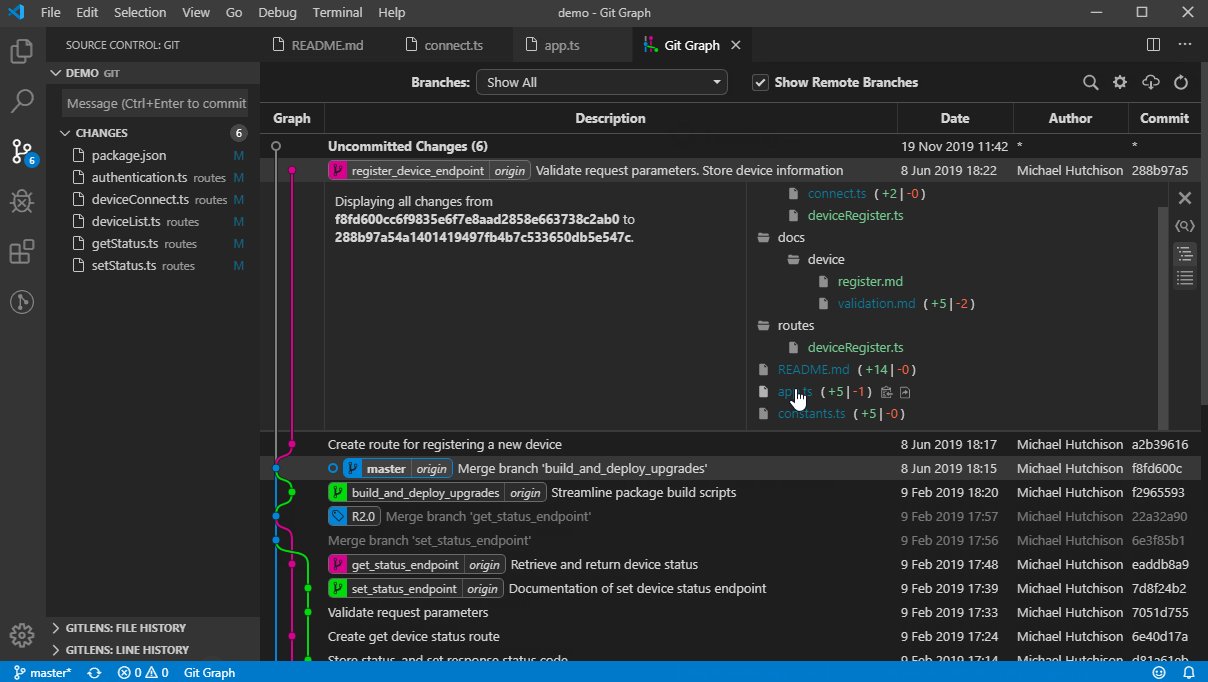
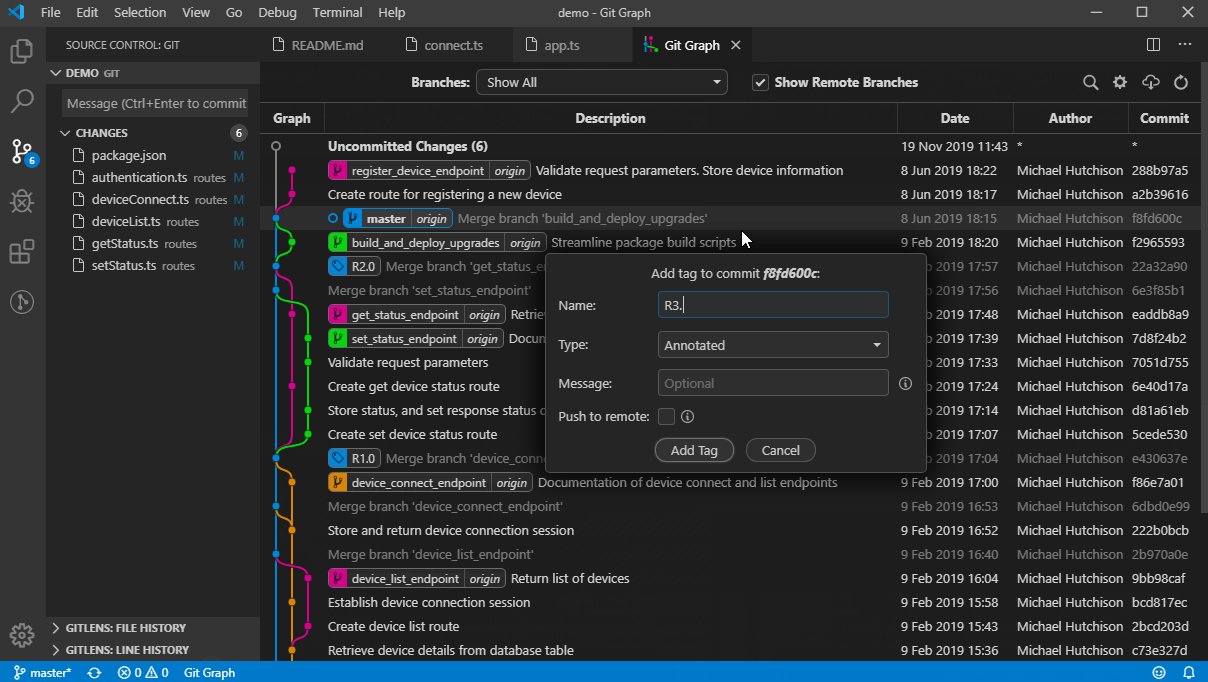
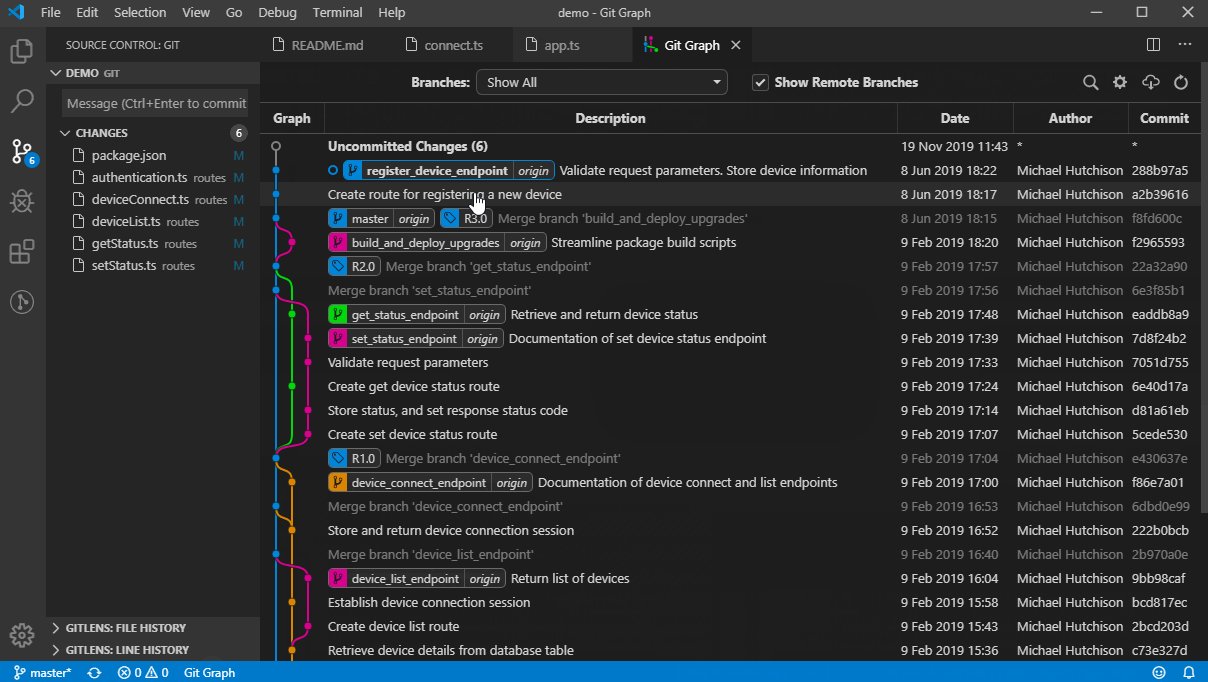
Git Graph
비주얼 스튜디오 코드에서도 Sourcetree를 확인할 수 있게 해 줍니다.
설치를 하시면 GUI 기반으로 Git의 레포지토리, 커밋, 액션 등을 확인할 수 있습니다.


'IT 팁' 카테고리의 다른 글
| GPT란? (0) | 2023.03.12 |
|---|---|
| VS Code에서 ChatGPT를 이용해 코딩하기 (CodeGPT) (0) | 2023.02.19 |
| VS Code에서 원격 SSH 호스트에 접근하기 (1) | 2023.02.19 |
| 비주얼 스튜디오 코드(Visual Studio Code) 다운로드 및 설치 (3) | 2021.12.29 |
| 윈도우11(Windows 11)에서 리눅스 사용하기 (with WSL2) (1) | 2021.12.28 |




