Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- Linux
- 자료구조
- V8
- nestjs
- 함수형프로그래밍
- Let's Encrypt
- 알고리즘
- node.js
- MSK
- python
- ES6
- MSA
- https
- Express
- typescript
- nodeJS
- 비주얼 스튜디오 코드
- Certbot
- html
- docker
- NPM
- javascript
- Generics
- stream
- Schema Registry
- vscode
- Functional Programming
- 파이썬
- ChatGPT
- GIT
Archives
- Today
- Total
JangBaGeum.gif
[JavaScript] Computed Property Name 본문
오늘 지나가다가 아주 신기한 문법을 봐서 적어두려고 한다.
예전에 의문이 들었던 게 object의 value 값 자리에 변수 명을 넣어도 됐지만 key 값에는 변수 명을 넣지 못할까?라는 의문을 가졌었다. 그러나 가능했다! 그것은 Computed Property Name 이라는 녀석이다.
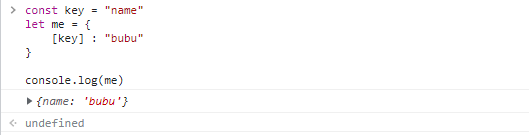
사용법은 간단하다.
"[ ]" 대괄호를 사용하면 된다. 아래 예시를 보자

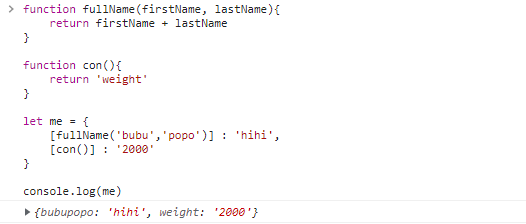
무척 신기하다. 여기에 함수도 넣을 수 있다고 한다.

아직 어떠한 경우에 사용해야될 지 생각은 안 해봤지만 유용하게 쓰일 것 같다는 생각이 든다.
ES6의 문법이라던데 아직 모르는 것이 많은 것 같다.
'ETC > 알고리즘 & 문법' 카테고리의 다른 글
| [FP] 순수 함수와 비 순수 함수 (0) | 2022.10.11 |
|---|---|
| [TypeScript] Generics (0) | 2022.07.13 |
| [TypeScript] interface (2) | 2022.07.11 |
| [TypeScript] 기본 타입 (1) | 2022.07.10 |
| [TypeScript] 왜 TypeScript를? (0) | 2022.07.09 |




